Я возьму для примера фон, у которого хочу изменить цвет, так чтоб он подходил по цвету выбранному мной фото.
Итак, открываем фон

И вот мое фото
 Вместе выглядит так
Вместе выглядит так
Мне бы хотелось чтоб цвет фона соответствовал цвету неба на фото.
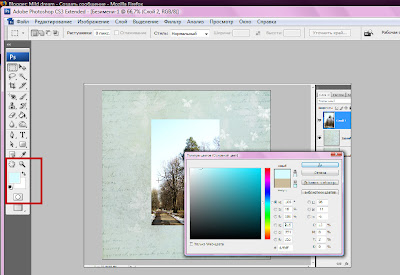
Итак, берем пробу цвета с фото и он становится основным. (Видно на панели инструментов)

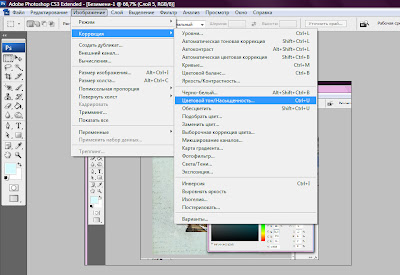
Теперь приступаем к изменению цвета фона. Я всегда делаю копию слоя с которым собираюсь работать чтоб в случае неудачного изменения просто удалить этот слой и начать все сначала. Сделали копию, выбираем это слой, и далее идем в Изображения - Коррекция - Цветовой тон/Насыщенность
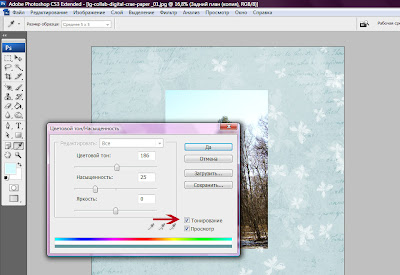
 Открывается окно в котором для нас самое важное поставить галочку рядом с пунктом Тонирование
Открывается окно в котором для нас самое важное поставить галочку рядом с пунктом Тонирование И вы сразу увидите что наш фон поменял цвет. Так как оригинальный цвет был тоже голубоватым меня устраивает тот вариант который получился. Но чаще всего на этом тонирование не заканчивается. Что бы получить идеальный вариант нужно поменять насыщенность и яркость в этом же окне.
И вы сразу увидите что наш фон поменял цвет. Так как оригинальный цвет был тоже голубоватым меня устраивает тот вариант который получился. Но чаще всего на этом тонирование не заканчивается. Что бы получить идеальный вариант нужно поменять насыщенность и яркость в этом же окне.Ну и вот результат:

Вот и все! надеюсь кому-нибудь будет полезен этот урок:)
Credit: фон Cool Chick
ВНИМАНИЕ:
копирование любого материала с этого блога без разрешения автора ЗАПРЕЩЕНО!!! Вы можете оставлють только ссылку.


































































.jpg)


1 комментарий:
Леночка,спасибо огромное за урок! На самом деле так просто все оказывается))))))
Отправить комментарий